Microsoft recently launched Windows 8 Developer Edition and you may be interested to try out the new edition but you might be thinking about whether Windows 8 will support the existing Windows 7 or previous edition application or not.
Installing Windows 7 & Windows 8 with dual boot will give you a better experience but you can install it with the help of Virtual Machine. Installing with Virtual machine will not give you a better experience because already windows 7 or previous edition loaded with primary memory and then again virtual machine need another primary memory for your Windows 8.

Learn How you can Make Dual Boot For Windows 7 & Windows 8

Installing Windows 7 & Windows 8 with dual boot will give you a better experience but you can install it with the help of Virtual Machine. Installing with Virtual machine will not give you a better experience because already windows 7 or previous edition loaded with primary memory and then again virtual machine need another primary memory for your Windows 8.

Learn How you can Make Dual Boot For Windows 7 & Windows 8
- Create New Partition with Atleast 20 GB Free Space.
- Download the Windows 8 Developer Edition Click here.
- Burn the DVD with ISO Image file or Create a USB Disk Drive
- Restart your PC and Enter Into BIOS Setup for Booting Priority
- Save the BIOS setup and restart your PC.
- Now Enter your Media Disk to DVD Drive or Plug It your Pen Drive to USB Port
- When you see this Message "Press any key to boot from DVD…." Hit any button to boot It
- Install windows will popup choose preferred language, time and keyboard. Click Next
- Read the License And Accept the Terms.
- Select the Custom(advanced) (Not Upgrade -If you chosen this then windows 7 or previous Edition will upgraded it) option and choose your newly created Partition which is mention on step1
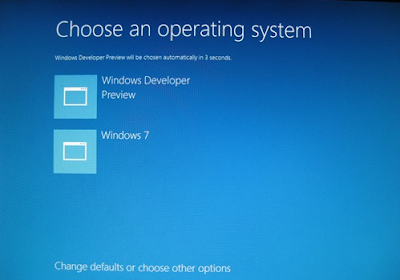
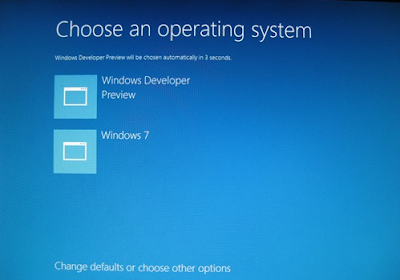
- That's It. After certain time the installation will be completed. Restart your PC then you will be wondering by seeing the new Graphical User Interface for choosing your windows operating system like the below image.

Comments
Post a Comment