Google 2 Step Verification allows you to make your account more secure and also it protects your account from hacker.
When you enable this feature what will happen?
After successful login of Google Account it will take to the second step verification where Google will send you a sms to your registered your mobile number or call or backup code verification.
By default Google will send you a sms to your phone no which is 6 digit you need to be entered during second step verification.
If your network provider is sending sms delay or any network response is too slow at that time you can click phone call so that instantly you will receive call from Google and you need to be hear carefully a 5 digit verification number and then enter it.
suppose neither you are not receiving any call nor any sms then Google will provide a unique backup no for every second step verification use that one you will be getting your second step verification registration.

How Do I Enable This Feature
When you enable this feature what will happen?
After successful login of Google Account it will take to the second step verification where Google will send you a sms to your registered your mobile number or call or backup code verification.
By default Google will send you a sms to your phone no which is 6 digit you need to be entered during second step verification.
If your network provider is sending sms delay or any network response is too slow at that time you can click phone call so that instantly you will receive call from Google and you need to be hear carefully a 5 digit verification number and then enter it.
suppose neither you are not receiving any call nor any sms then Google will provide a unique backup no for every second step verification use that one you will be getting your second step verification registration.

How Do I Enable This Feature
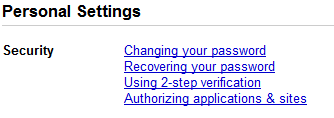
- Just Login With your Google and Navigate to Google Account Settings.
- Click on the Using 2-step verification
- Follow the wizard to enter your first phone no and backup phone no
- Take the backup code
- That's It.Now your account is more secure.

Comments
Post a Comment